The purpose of this article is to highlight the most important conceptual differences between Ionic and React Native (RN), this will hopefully give you the information you need to make an educated choice about the stack that will work best for your project.
Hybrid and native apps
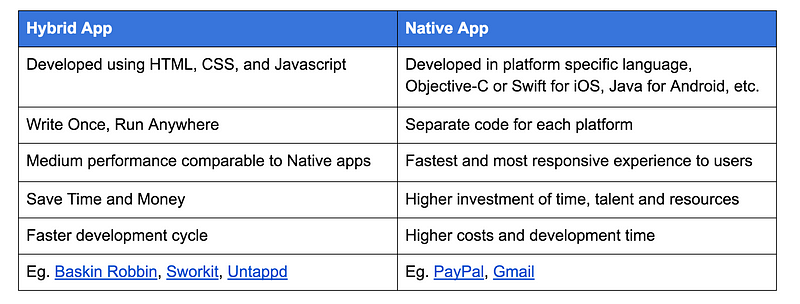
Before diving in the differences between Ionic and RN, let’s briefly remind ourselves what hybrid and native apps are. Hybrid apps are essentially websites embedded in a mobile app through what we call a webview. They are developed using HTML5, CSS, and Javascript, and execute the same code regardless of the platform in which they run. They can, with tools like PhoneGap and Cordova, use the native features of a device, like GPS or camera.
Native apps are developed in the language required by the platform it targets, Objective-C or Swift for iOS, Java for Android, etc. The code written is not shared across platforms and their behavior varies. They have direct access to all features offered by the platform without any restriction.

Click the image to enlarge the infographic. Click here for detailed information about native and hybrid apps.
Native, or hybrid?
Ionic
Ionic is a typical hybrid development framework. It uses web technologies to write and render the application, and requires PhoneGap/Cordova bridges to access native features. Then it will try to reproduce native behaviors to provide the best user experience.
What about Ionic Native you’re asking? Don’t be mistaken by the name. Ionic Native is a new name for what used to be called ngCordova. It’s simply the new Ionic way to use existing Cordova and PhoneGap plugins. Ionic Native will not make your app native.
React Native
Developing in React Native is primarily done with Javascript, which means that most of the code you need to get started can be shared across platforms. However, where hybrid apps render using HTML and CSS, React Native will render using native components. This means that the user experience will generally be closer to other native apps as they will follow the patterns imposed by the operating system. Often, this also comes with better performance and smoother animations.
The hiccup is that this only works when the bridging components have been written for React Native. A decent set of native components is provided by default, but if you are a native app developer, do not expect to find all the components you are used to.
Verdict
While the result of RN is native, it requires bridge components to be written for each platform in order to use them, which brings it back closer to a hybrid framework.
Write once, run everywhere
Ionic
A typical hybrid app will run the same code regardless of the platform, and that is what Ionic is capable of doing. However, in order to feel more “native”, Ionic will adapt a few of its behaviors according to the platform. If you use tabs, they will be displayed just as recommended by the platform—at the bottom of the screen in iOS, and at top in Android.
React Native
The goal of RN is not to provide a way to write once, and run everywhere. Rather, they want developers to use the components which best follow the native behaviors of the platform. For example, Android has a highly customizable toolbar; iOS does not. You can use the toolbar for Android but you’ll have to use something different for iOS. Don’t worry, many components have an equivalent; and if there’s no equivalent, it’s easy enough to separate the platform-specific logic.
Verdict
With Ionic, you definitely do not have to worry about platform-specific behaviors. But with React Native you may have to in order to provide the most seamless experience for your users.
The language stack
Ionic
Ionic is a framework based on Angular, a Javascript framework. It uses HTML templates for its views. It is in line with the Mode-View-Controller pattern as views and logic are clearly separated.
React Native
React Native is based on the Javascript framework React and, thus, uses Javascript code that resembles HTML but essentially isn’t—they call it JSX. With that, the display logic is blended in with the business logic. Ultimately, this is not a problem as most developers will feel at ease with JSX. But if you’re working in a team with designers, collaborating with them will not be as straightforward as editing template files and writing CSS. I’m not saying it will take weeks for them to get used to it, but they might need to be taught what is going on. JSX is not HTML; it is styled slightly differently and does not offer the entire set of CSS rules browsers typically support.
Verdict
With Ionic you will be in a more familiar territory: classic HTML and CSS. With React Native, you will have to learn how to style and create your user interfaces using their own HTML-like components, it’s not hard, but it’s new.
 Fig. 1: Snippet of React’s JSX on the left, Ionic 2 template on the right.
Fig. 1: Snippet of React’s JSX on the left, Ionic 2 template on the right.Testing during development
Ionic
When developing an app, it is very important to get immediate feedback. There is nothing more frustrating than having to wait a while to see if two pixels of margin is looking good or if three pixels is better. With Ionic, you can instantly preview your app in your browser and mobile devices. It instantly refreshes as you make changes to your application.
React Native
Forget about testing in your browser, RN produces native rendering remember? That’s not a problem though, with React Native you see the result of your modifications as you make them. No need to recompile, rebuild, etc.; the result is instant in an emulator or a real device. Pretty amazing!
Verdict
Both are brilliant—but a little different—in that regard. Instant feedback you want; instant feedback you’ll get!
What else do they come with?
Ionic
Working with Ionic is a bit like working with a CSS framework like Bootstrap. It comes with lots of components that are pre-made and pre-styled. You want to display a list of items, and for each you need an avatar, a little description, and a date? Done, they have a component for that!
React Native
As React Native wants to rely on native behaviors, they typically do not try to replicate them. The styling is for you to do. Most of the time, only the components which already exist natively are available, rarely non-native ones. However, if you want to write a true native component and use it in your views, you can do so with React Native.
Verdict
Ionic clearly gives you a head start here. Do not worry too much about the styling, apply a few classes and you’re good to go.
Plugins and community
When I choose an Open Source project to use, I find it very important to assess how vivid the community around it is. This directly impacts how easily you can find information online, answers to your questions, or getting bugs fixed.
Ionic
PhoneGap and Cordova have been around for a while so there is a high chance that a plugin already exists to expose the native feature you need in your webview. They also have a marketplace where developers sell, and offer, Ionic plugins.
React Native
A lot of plugins are already available on NPM for React Native. There’s even a plugin to use PhoneGap/Cordova plugins, which means that you instantly inherit the hundreds of mature plugins from the other community.
Verdict
As of this day, React Native has more stars on Github than Ionic, about 36,000 vs. 25,000, respectively. Though, Ionic has more questions on Stackoverflow than React Native. They also inherit the community they are based on, namely Angular and React. We can safely say that they both have a very healthy ecosystem.
Supported platforms
Both Ionic and React Native support Android and iOS. And for bonus points, Windows Universal Platform support officially comes with Ionic 2, and is currently maintained as a separate plugin for React Native.
React Native vs Ionic: Which is better?
I can’t tell you which is better because I firmly believe that it depends on many factors: you, your project, your user requirements, the acquired skills of your team, etc. They both do different things, and both do it well. It’s like comparing an Xbox and a Playstation, MacOS and Windows, a car and a motorcycle. Neither is better than the other.
However, I can tell you which one I prefer. It is React Native. I personally value the native rendering more than the rest. To me, apps need to be extremely fast and responsive, and in React Native, I have found a good compromise between writing pure native applications, or pure hybrid apps.
Now, my best advise to you is to try them out both, pick one, and make the best out of it!
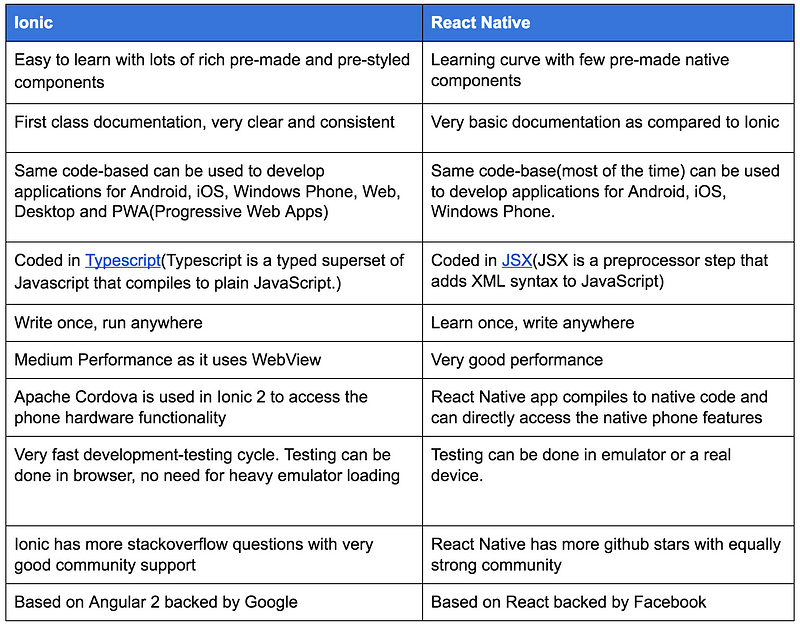
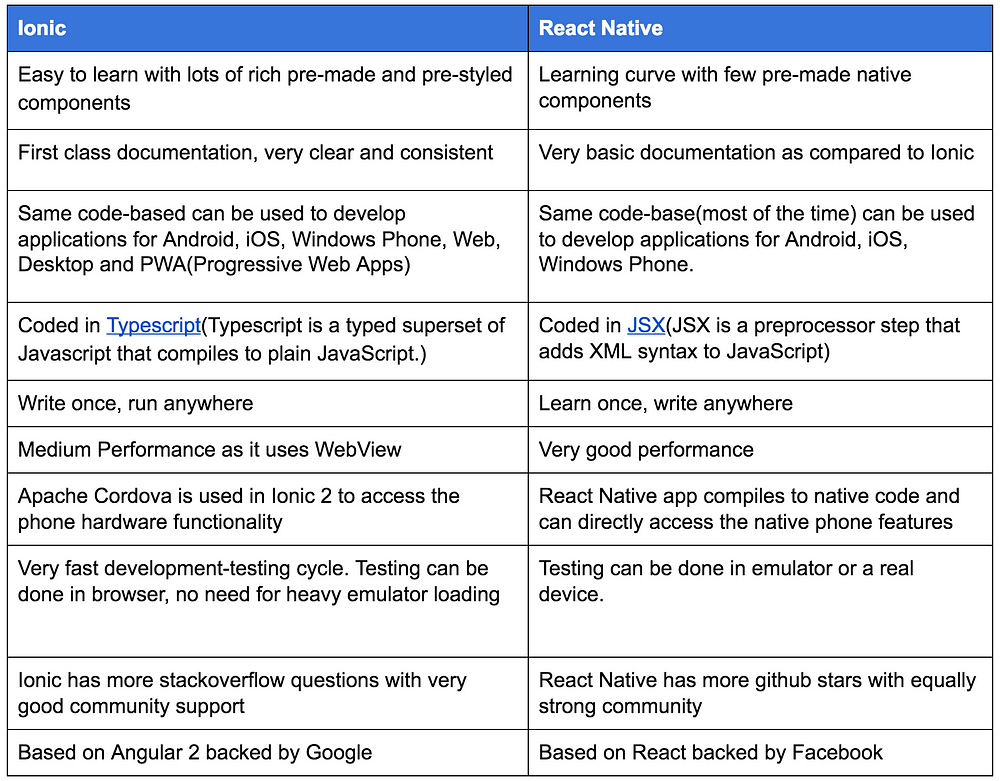
Ionic vs React Native
Last year, we decided to implement a mobile app for our team. As it’s an internal app, native performance wasn’t our first priority. Our goal was to deliver it as soon as possible with minimum maintenance. Here are the few comparisons why we chose Hybrid over Native framework.
There are so many hybrid mobile frameworks such as Ionic, NativeScript, React Native, Xamarin, PhoneGap etc. We decided to evaluate top 2 hybrid frameworks — Ionic and React Native
Our team was familiar with technologies like HTML, CSS, JavaScript, Java etc. and had no experience with React. Ionic rich pre-built components, typescript simplicity and vast support of platforms convinced us to go with it for our mobile app.
---------------------------------------------------------------------
Ionic Overview
Ionic is the only mobile app stack that enables web developers to build apps for all major app stores and the mobile web with a single code base. And with Ionic’s Platform Continuity, your app looks and feels at home on every device. Ionic community has developed more than 4M ionic apps.
- Free & Open Source — 100% source code on Github
- Fully Cross-Platform — IOS, Android, Windows, Web, Desktop, PWA
- Premier Native Plugins — Camera, Bluetooth, Push Notifications
- First-class Documentation — Clear and Consistent
Ionic 2 is based on Angular 2 which is based on TypeScript. Typescript is a typed superset of Javascript that compiles to plain JavaScript. Angular 2 is the successor of the overwhelmingly successful Angular.js framework. Angular 2 is faster than Angular 1 and offers a much more flexible and modular development approach.
Progressive Web Apps(PWA) — The mobile future
Progressive Web Apps bring features we expect from native apps to the mobile browser experience. Ionic apps enable developers to get the best of both worlds: cross-platform app store deployment on iOS, Android, and Windows, along with deployment to the mobile web as a Progressive Web App with the same code. See this amazing video to see power of PWA- https://www.youtube.com/watch?v=MxTaDhwJDLg
Ionic 2 Performance
We deployed our in iOS platform
- Boot up time is as fast as native iOS app
- App transitions are very smooth even with graphs drawn using highcharts




A very good comparison in two different tables for Ionic and React Native. The advise given to choose both is also good as many of the developers most of the time gets confused as to which one to opt for. A good practice is also to look for the objective you are aiming at. More can be found here: https://bit.ly/2JrR0Pr
ReplyDeleteThanks Priya...
DeleteHi,
ReplyDeleteYou have published a great post, a detailed comparison have been published between two best frameworks ionic & react native, Great work.
This comment has been removed by the author.
ReplyDelete